こんにちは。
ブログを始めるとアフィリエイト広告を貼りたくなりますよね。

広告を貼りたいけどやり方がわからないな。

広告のリンクをそのままペーストしてもうまく表示されないしな。

こんな壁にぶち当たった方向けに、ブログ初心者のかぶイルカが調べた
Cocoonでのアフィリエイトリンクの貼り方を記事にします!
前提条件
WordPressの無料テーマであるCocoonを使用している方向けの内容です。
クラシックエディタではなく「Gutenberg」を使っている方向けになります。
↓こんなやつを表示できるようになります。
アフィリエイトリンクの貼り方
では早速やり方をご案内します。
ASPについてはA8をサンプルにして解説します。
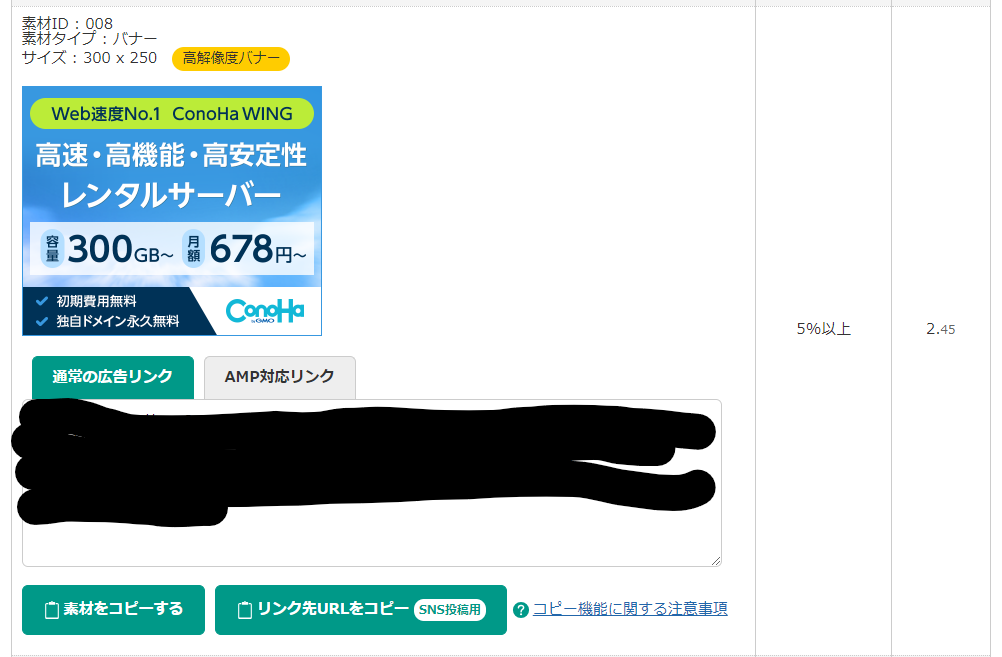
ブログに貼りたい広告を選んだら、「素材をコピーする」をクリックします。

↓
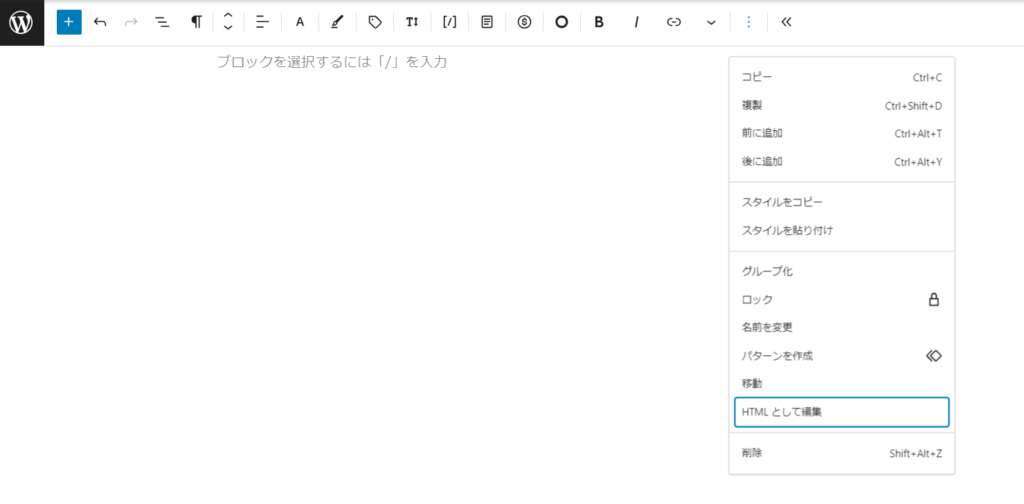
Cocoonの投稿画面を開き、画面上部の「︙」をクリックし
「HTMLとして編集」をクリックします。

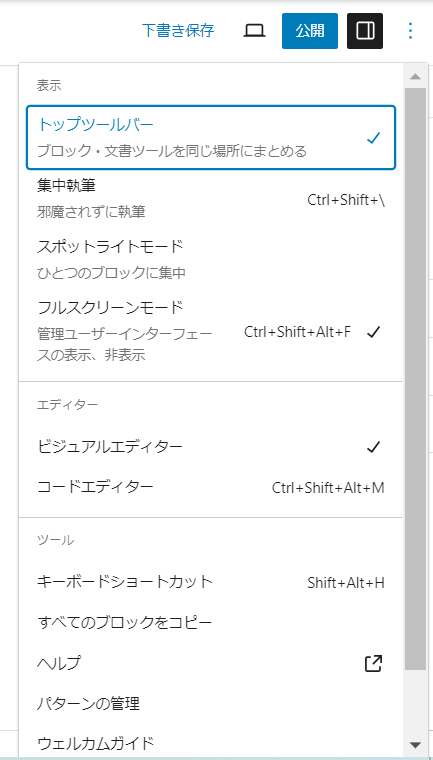
※「︙」が表示されていない方は、画面の右はじの「︙」をクリックし
「トップツールバー」をクリックし、チェックが入っている状態にします。

さて「HTMLとして編集」をクリックしたら、下記のバーが挿入されますので
<p>と</p>の間にコピーしたコードを貼り付けます。

これで完了です。
あとは、プレビューで広告が表示されているかを確認してみてください。
意外と簡単ですね。
以上一番簡単であろうアフィリエイトリンクの貼り方でした。
ASPはやはりA8.netがおすすめです。
ほとんどの人が登録しているアフィリエイトの定番サイトです。
これから登録される方は下記よりご登録ください。
【A8.netに登録しよう!】
◇ 広告主数・アフィリエイトサービス数日本最大級☆
◇ 登録はもちろん無料、審査なしのアフィリエイトサービス☆
◇ 使いやすいサイトNO.1
⇒アフィリエイトならA8.net
![]()
ブログを始めるならコノハウイングがおすすめです。
20分もあればすぐにブログが始められます。
今後もブログ制作時のつまずいたポイントを記事にしていきたいと思います。
最後まで読んでいただきありがとうございました。



コメント