こんにちは。
記事の中に、自分が書いた過去記事のリンクを貼りたいですよね。
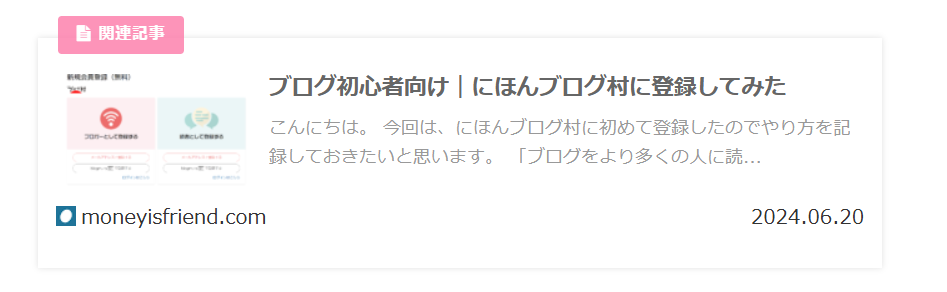
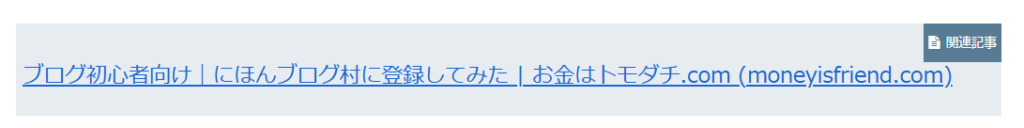
↓こういうイメージのやつにしたいなと思って試行錯誤しました。

やり方はそこまで難しくないのですが、
最初に試した時はサムネイル画像が表示されずにURLのみのリンクだけが表示されました。
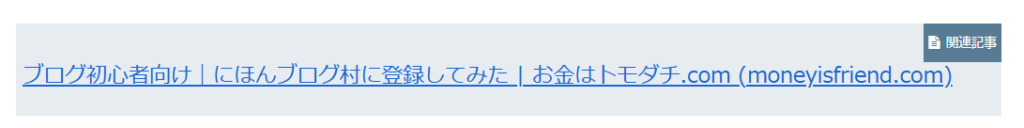
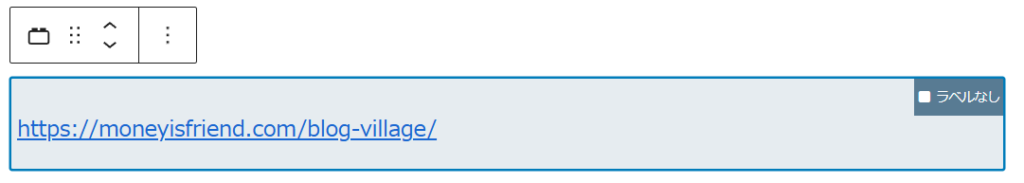
↓こんな感じです。

これだと何だかかっこよくないですよね。
結論、プレーンテキストで記事のURLを貼り付けなおしたら、
サムネイルも表示されるようになりました。
この記事では、
- Cocoonでのブログカードの設定方法
- ブログカードのサムネイルが表示されない時の対処方法
上記がわかります。
1:Cocoonでのブログカードの設定方法
まずはブログカードの設定方法からです。

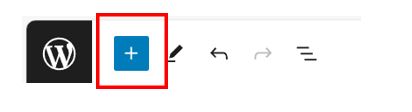
左上の+ボタンをクリックします。

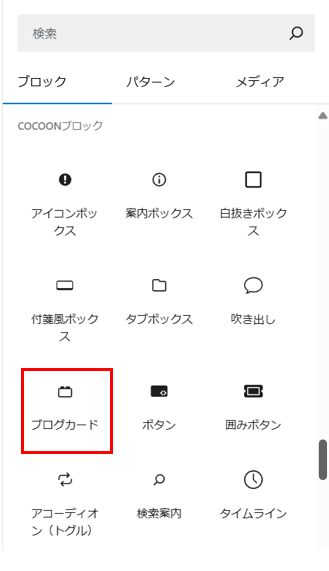
Cocoonブロックの中の「ブログカード」をクリックします。

上記のブロックが現れるので、リンクしたい記事のURLを貼り付けます。

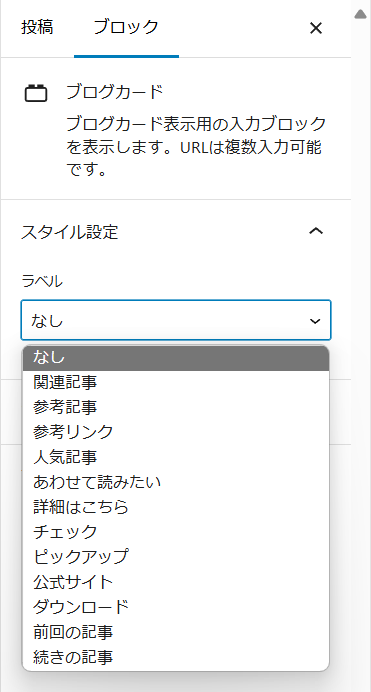
画面右側のブロックからラベルを選択します。
私は関連記事を選択しました。
実はこれだけで完了です。
2:ブログカードのサムネイルが表示されない時の対処方法
先ほど設定したものをプレビューで確認したところ、
下記のように表示されました。

「うーん、これじゃないな~」ですよね。
でも解決策は簡単でした(Windowsの前提です)。
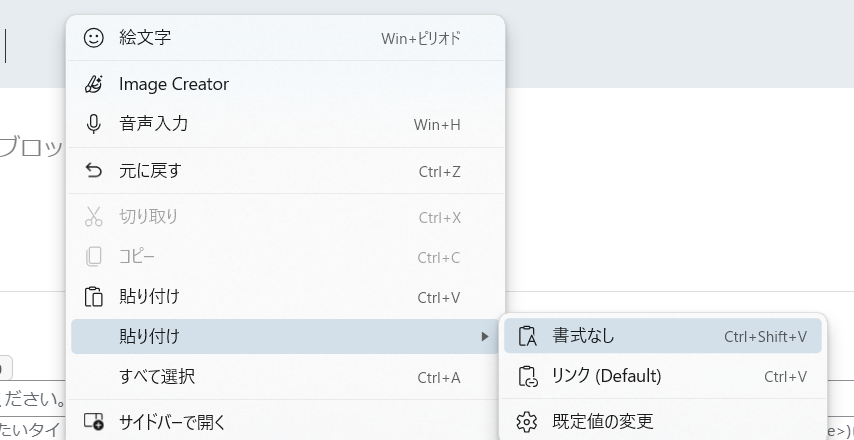
URLを貼り付ける際に、
右クリック→「貼り付け」→「書式なし」
この貼り付け方でサムネイルが表示されました。

「プレーンテキストとして貼り付け」と表示される場合もあるようです。
↓うまくいきました。
Cocoonのバージョンが変わるとメニューの内容や見え方も変わるかもしれませんが
2024年6月時点では、この方法で解決しました。
ブログはわからないことだらけですが、学びながら前に進んでいきたいと思います。
それでは今日も良い1日を!



コメント